Website Proposal Template
Land clients with a persuasive and enticing Website Proposal – build a comprehensive, user-friendly, and innovative proposal in no time.

About this template
Land clients and showcase your web development expertise with our interactive template. Designed for clarity and impact, this template enables your team to present a persuasive, enticing, and user-friendly website proposal tailored to your client's needs.
Prepare impactful proposals that highlight the benefits of your website development services, including improved user experience, streamlined processes, and increased customer satisfaction, ultimately winning projects and driving business growth.
What's included?
- Executive summary
- The challenge
- Key priorities
- Website analysis
- How we can help
- Scope of services
- Timeline & milestones
- Our team
- Platform & tech stack
- About us
- Recent client wins
- What success looks like
- Project investment
Included in our website proposal template
Key priorities and goals
The strongest website design proposals start with alignment. This section comes pre-filled with structured content to help you capture your client’s website priorities—whether that’s increasing traffic, improving UX, launching faster, or integrating with a specific tech stack. It’s easy to personalize the template to reflect the specific goals of any project while keeping the messaging strategic and focused.

How you can help
This is your opportunity to show exactly how your agency or freelance services are the right fit. The “How You Can Help” section is pre-written to clearly explain how your expertise and approach align with your client’s needs. From technical skill sets to past success stories, the content is ready to personalize. Rather than starting from scratch, you just fine-tune the language to highlight your specific strengths.

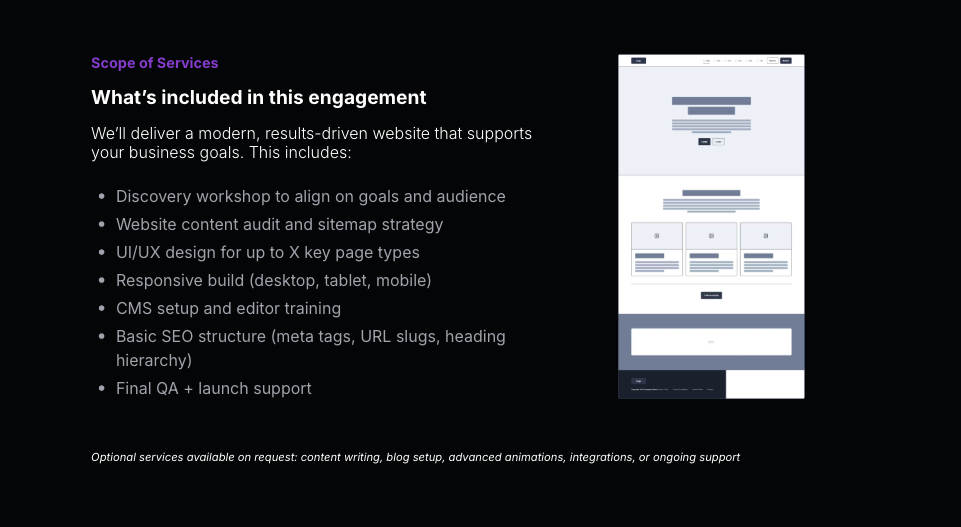
Scope of services
Clients want to know exactly what they’re getting. This section breaks down your web design deliverables in a clear, easy-to-understand format, with suggested content already included. From design sprints and responsive layouts to CMS integration and performance optimization, the scope of services is structured to communicate value while setting realistic expectations. All you need to do is tweak the descriptions to fit the project specifics, making it faster to build aligned, professional proposals every time.

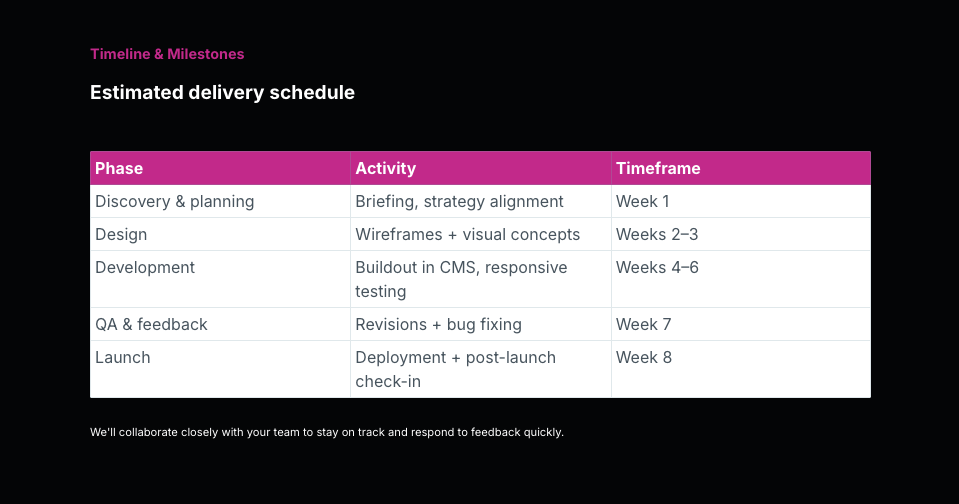
Timeline & milestones
Timelines can make or break trust in a proposal. Qwilr’s web design proposal template template includes a timeline that’s visually engaging and ready to personalize. It outlines typical project phases—from kickoff to final QA—and comes pre-filled with suggested durations and key handoff points. You can easily modify this to fit your client’s schedule, but the structure gives you a head start.

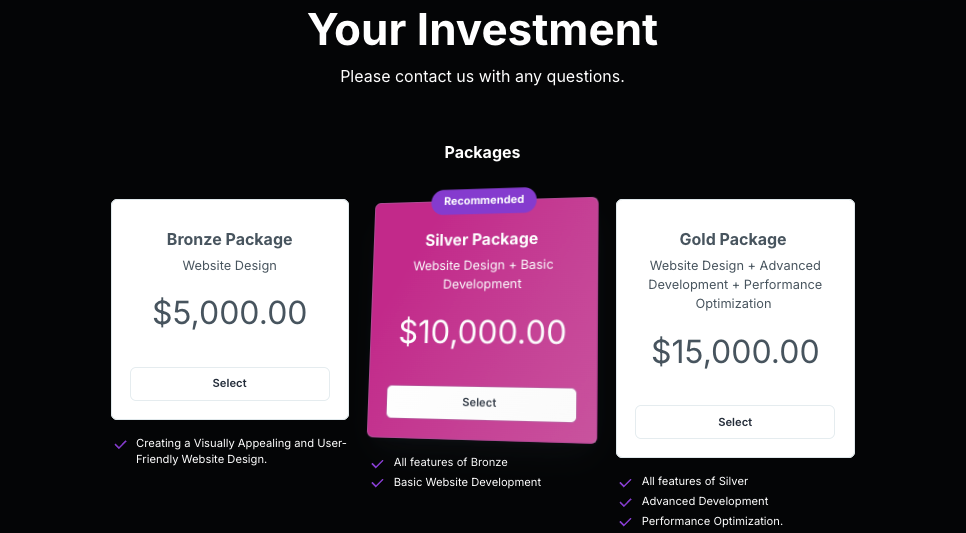
Pricing
Transparent pricing builds confidence. This section helps you outline your fees in a way that’s both clear and visually appealing. The pricing table is pre-populated with sample formats you can easily update—whether you bill by phase, service, or package.

Why Qwilr?
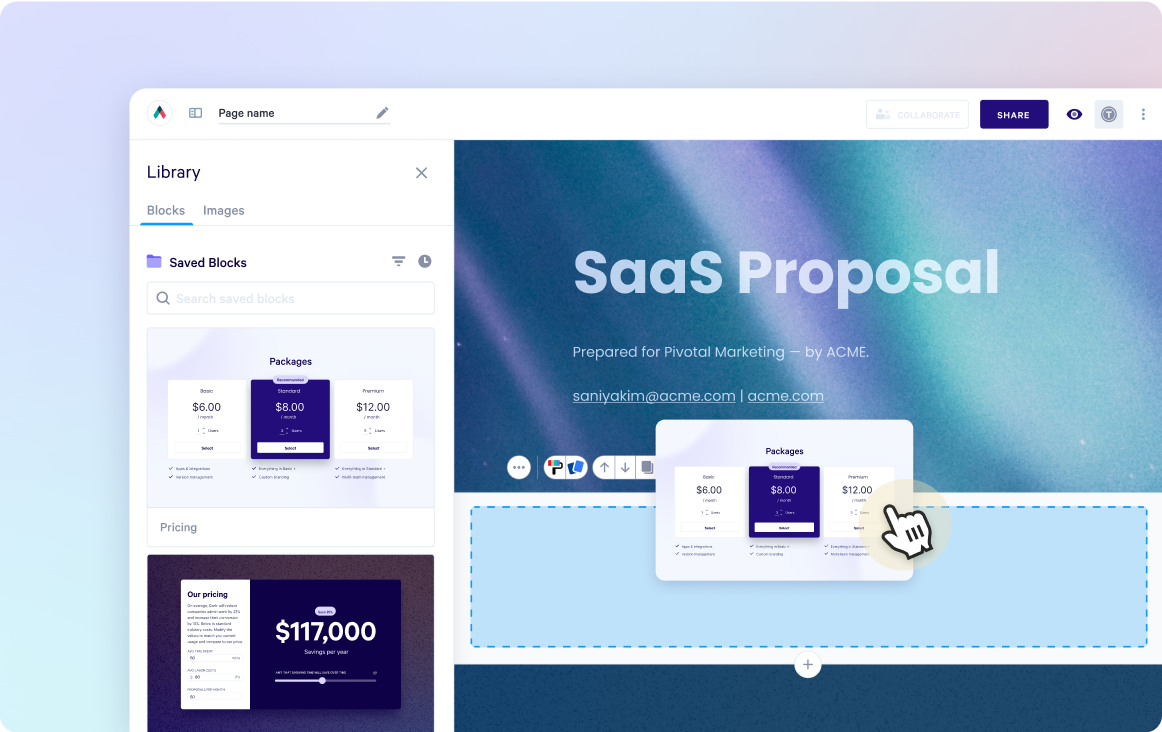
Design interactive proposals
Impress buyers with interactive proposals that stand out. Qwilr’s drag-and-drop editor makes it easy to create on-brand, stunning collateral — no design skills needed. Add videos, dynamic pricing, and ROI calculators to deliver a unique experience, while automated brand customizations ensure every proposal looks professional.

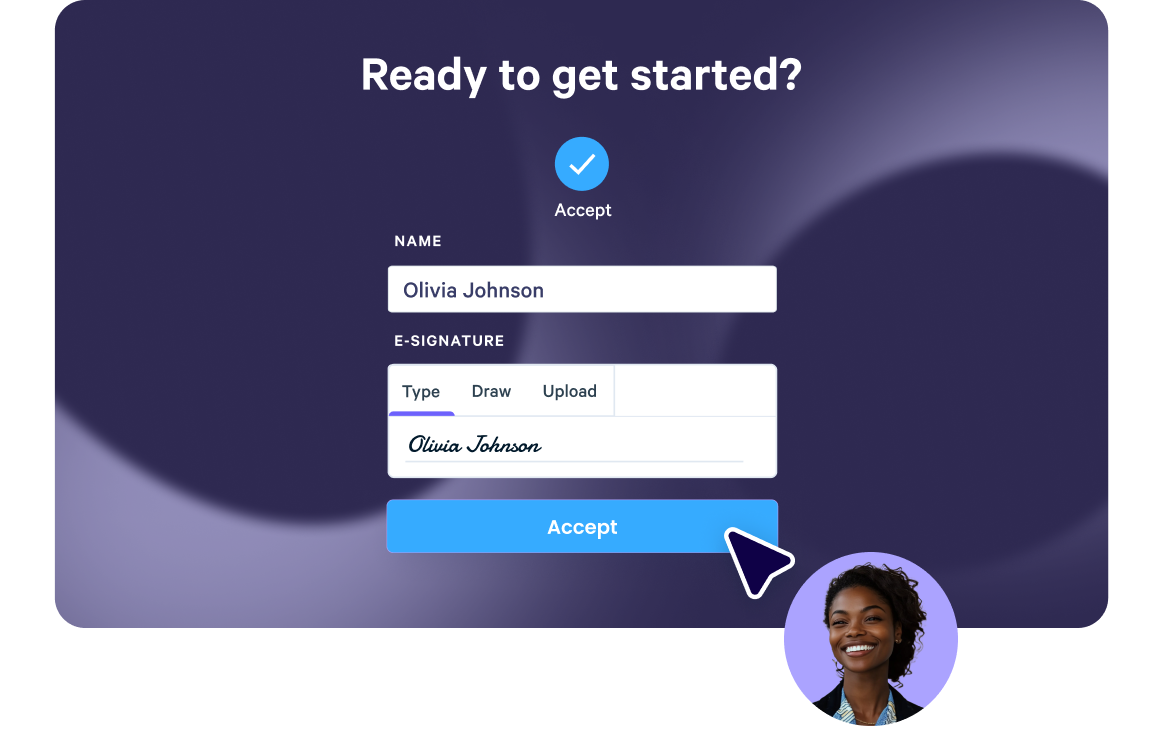
Built-in e-sign functionality
Combine stunning proposals, plain-text agreements, and secure e-signatures in one tool. Add print-friendly agreements alongside dynamic content and collect legally compliant e-signatures with ease. Track progress, capture multiple signatures, and close deals faster with Qwilr’s integrated e-sign functionality.

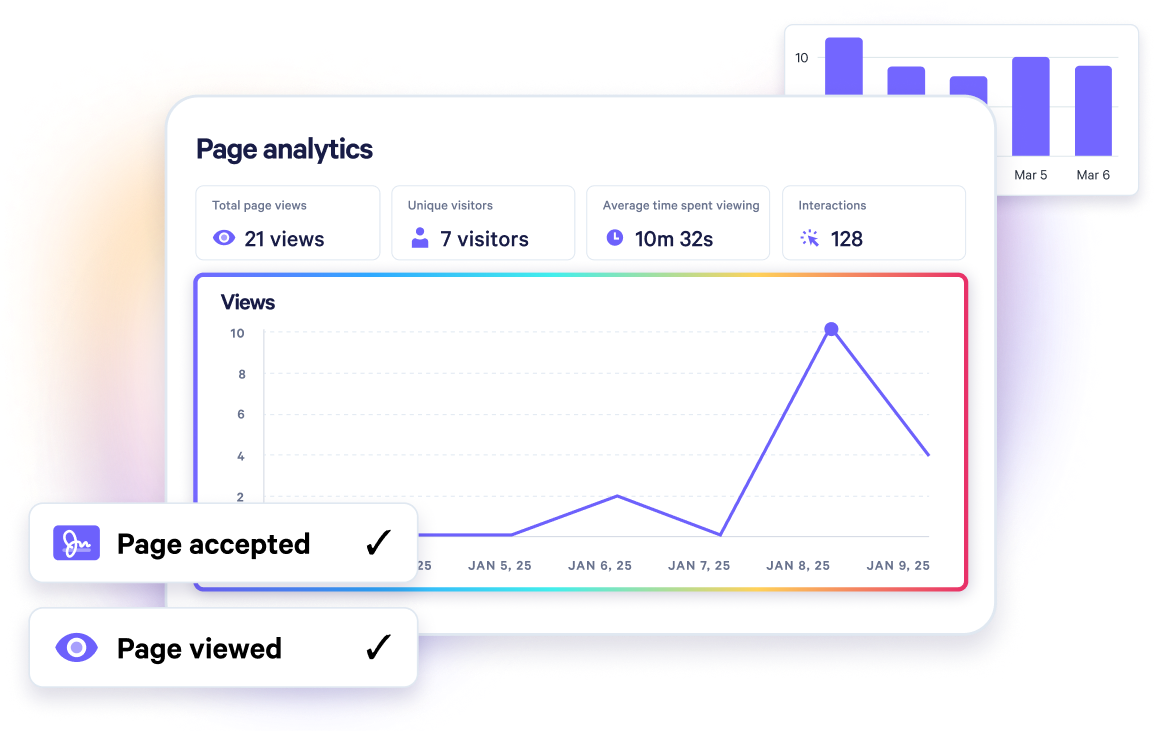
Real-time proposal analytics
Qwilr’s analytics provide full visibility into buyer engagement. Track when proposals are opened, signed, or shared, and get instant notifications for key buyer activities. See what buyers click on, how they engage, and prioritize follow-ups based on real-time insights—all designed to help close deals faster.

Templates for every use case
Explore templates for sales, marketing, customer success, sales enablement and more.
Explore proposal templatesFrequently asked questions
With Qwilr’s website proposal template, your document can seamlessly incorporate e-signature and payment options, making it a comprehensive and interactive document for prospective clients.
The proposal component focuses on presenting the suggested solution, detailing the project roadmap, and demonstrating an understanding of the client’s challenges and internal processes, while the contract portion represents a legally binding agreement outlining specific commitments and compensation.
This unified approach streamlines the process and enhances the overall client experience.
By using our website proposal template, you can significantly reduce the time it takes to create a proposal. This is especially beneficial for larger web development agencies that pitch to multiple clients simultaneously. With a template, you can easily tailor your proposal to meet the requirements outlined in the client’s brief.
Additionally, Qwilr’s brand editor allows you to incorporate your brand’s colors, fonts, and other design elements, ensuring your proposal is consistent with your brand’s image. The editor also helps to streamline the proposal design process, allowing you to add or remove components specific to individual clients while maintaining a consistent brand image across all proposals.
Here are some of the must-have features every website proposal template (and, therefore, website proposal) should include:
- Cover page that features your logo, the proposal submission date, the name of the project, your company name and contact information (address, phone number, social media profile, etc.), the client’s name and contact information
- The problem statement that reflects on the specific problem your client faces or an opportunity they don’t capitalize on
- The proposed solution to help the client overcome their problem, starting with the web design process (wireframing) and ending with specific graphic design, mockups and other elements.
- The project overview that includes a specific list of deliverables and additional services (search engine optimization (SEO) work, creating a blog, etc.) you can offer
- Project milestones, including the discovery and strategy, the development, the testing and QA, the training, the revisions, and the website launch date timelines
- Testimonials, reviews or case studies
- Price quotes
Call to action
Luckily, our website design proposal template already contains all the necessary elements of a high-performing website proposal, so you can be sure you won’t forget anything in the proposal process.
To create an effective website proposal, follow these best practices:
- Research: Understand the client’s business and target audience to tailor your proposal, showing commitment to their success.
- Clarity: Use concise language that balances professionalism with accessibility, avoiding excessive jargon or slang.
- Benefits: Emphasize your unique advantages, problem-solving approach, and core values.
- Testimonials: Showcase data-driven success stories from past clients.
- Visuals: Include diagrams, mockups, and wireframes to help clients visualize the final product.
- Pricing: Provide a transparent breakdown of fees and additional costs.
- Timeline: Offer a realistic schedule outlining project milestones and completion dates.
- Support: Explain ongoing maintenance plans after the website launch.
- Terms: Include project terms and conditions such as payment terms, intellectual property ownership, and confidentiality agreements.
After submitting the proposal, follow up with the client to address any questions or concerns.
A team of experienced professionals have meticulously crafted the Qwilr website proposal template to include the most effective elements that ensure the success of your web development business.
Create a website proposal that stands out from the competition, clearly communicates the value of your work, and showcases your comprehension of the client’s needs, your expertise, and your passion for the project.